Adobe Illustrator es un programa ideal para hacer gráficos como los mapas, pero si se conocen algunas técnicas muy básicas ("Apariencia" "Estilos gráficos", "motivos" y "Símbolos", sobre todo), el trabajo se facilita mucho.
Lo que viene a continuación, construyendo un mapa ficticio es un simple vistazo a lo más básico. Muchos procedimientos se pueden hacer de más de un modo.
Ciudades y pueblos
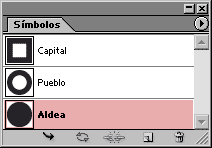
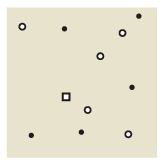
Se suele representar poblaciones con círculos, cuadrados y similares. Vamos a tener una capital, cinco pueblos medianos y seis aldeas.

Como no nos gusta trabajar en balde, usaremos una biblioteca de "Símbolos". Crear un "símbolo" es lo más simple del mundo: Se crea un dibujo y se guarda en una "biblioteca de símbolos" (con arrastralo dentro de la paleta "Símbolos" bastará. Desde ahí se puede arrastar en cualquier dibujo tantas veces cómo se quiera.

Lo mejor es que, si algo en el dibujo debe cambiar, con alterar el símbolo y pedir que se actualice, los cambios hechos se reflejarán en cada una de las veces que hayamos aplicado ese "símbolo". Además, donde no queramos que cambien las cosas, bastará con "desenlazar" el símbolo.
Carreteras y vías de ferrocarril

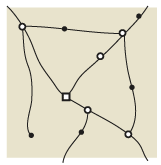
Un camino es una línea. Así que, con la herramientas pluma ![]() o lápiz
o lápiz ![]() y un color visible (negro, por ejemplo), trazamos nuestros caminos básicos. Para darles el aspecto, usaremos los "
y un color visible (negro, por ejemplo), trazamos nuestros caminos básicos. Para darles el aspecto, usaremos los "Estilos gráficos".

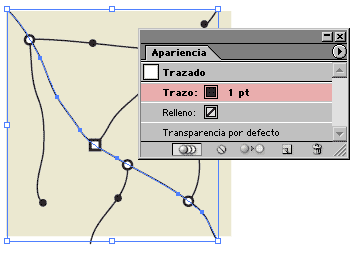
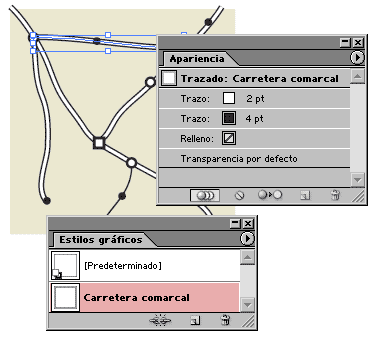
Seleccionamos una línea cualquiera y abrimos la paleta "Apariencia". Ahí se ve todo lo que tiene aplicado ese objeto. Los elementos se ven por orden: Lo de más arriba en la paleta estará más arriba (delante) en el dibujo.
Seleccionamos el elemento "Trazo" y lo duplicamos ("Duplicar elemento" o pinchar en el icono ![]() ). Ahora habrá dos "Trazos". Seleccionamos el que está debajo y le damos 4 puntos de grosor. Luego seleccionamos el de arriba y le damos 2 puntos y color blanco.
). Ahora habrá dos "Trazos". Seleccionamos el que está debajo y le damos 4 puntos de grosor. Luego seleccionamos el de arriba y le damos 2 puntos y color blanco.

Para terminar, guardamos esa apariencia como "Estilo gráfico" en el submenú "Nuevo estilo gráfico...". Ya podemos aplicarlo a los demás caminos:

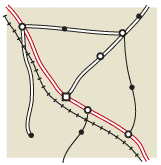
¿El ferrocarril? Es fácil: Dos "Trazos". El de debajo es más grueso y discontinuo:

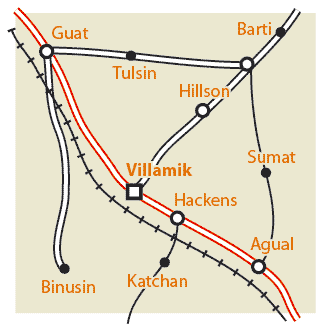
Obviamente, si tienes un buen juego de símbolos y estilos gráficos hechos, hacer nuevos mapas es cada vez más fácil.

Como verás, los textos del mapa tienen un contorno igual al color del suelo. Al hacer mapas, eso es bastante conveniente ya que muchas veces los textos tienen que pasar por encima de muchas rayas y eso ayuda a la lectura.
Ese contorno se ha hecho también con un estilo gráfico, añadiendo un trazo por detrás. La razón de no hacerlo con un trazo directamente es que el resultado no sería el mismo. Pruébalo y verás porqué.
Por cierto, lo que no te interese del mapa, las rebabas, lo quitas de la vista recortándolo con una simple "máscara de recorte". O, si lo vas a colocar en una página usando un programa de maquetación como InDesign, ajusta la "mesa de trabajo" al tamaño final deseado.
[© Gustavo Sánchez Muñoz, 2024] Gustavo Sánchez Muñoz (también identificado como Gusgsm) es el autor de esta página. Su contenido gráfico y escrito se puede compartir, copiar y redistribuir total o parcialmente sin necesidad de permiso expreso de su autor con la única condición de que no se puede usar con fines directamente comerciales (es decir: No se puede revender, pero sí puede formar parte como citas razonables en trabajos comerciales) y los términos legales de cualquier trabajo derivado deben ser los mismos que se expresan en la presente declaración. La cita de la fuente con referencia a este sitio y su autor no es obligatoria, aunque siempre se agradece.
Comentarios
Añadir nuevo comentario