
Este es un breve tutorial sobre como colorear dibujos en Adobe Illustrator CS2 partiendo de un escaneado en escala de grises que luego se pasa a vectores.
Introducción

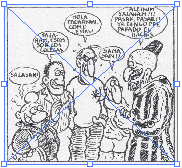
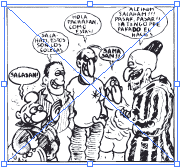
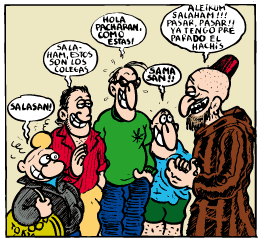
En este caso, partimos de un original impreso que queremos pasar a trazados y colorear. Como ejemplo, usamos una viñeta de Safibaracalofi una historia de Makoki, un clásico del cómic alternativo español de Gallardo y Mediavilla (publicado en como libro en 1981 por la editorial La Cúpula y antes, por entregas, en la mítica Disco Express).
La viñeta impresa original tiene unos 98 × 89 mm y su calidad de impresión no es muy brillante. Además, los dibujos originales no están pensados para ir en color, por lo que los dibujantes usaron bastante los sombreados a plumilla y trama adhesiva.
Escaneado
Lo primero es digitalizar el original escaneándolo. Cómo es un dibujo de línea no tiene sentido hacerlo en color. La duda que te puedes plantear es si hacerlo en escala de grises o en mapa de bits (dibujo de línea).
Pues, aunque te parezca un sin sentido, sobre todo al ser un escáner de calidad mediocre a mala, es mejor hacerlo como "escala de grises", ya que capturaremos mejor todos los detalles que las imperfecciones del papel y la tinta puedan haber desdibujado. Ya convertiremos a línea despúes.
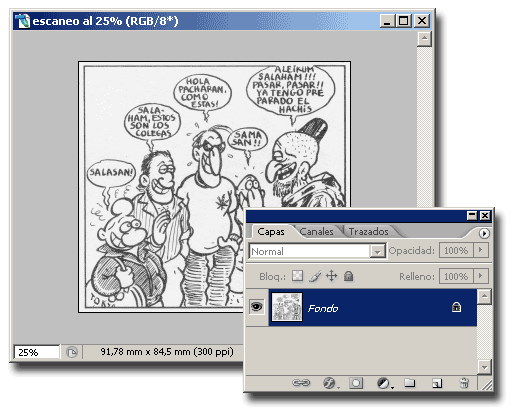
En este ejemplo, he usado un escáner Agfa snapscan 1212 USB (o sea: nada del otro mundo) a 300 ppp en escala de grises. No he aplicado al escanear ningún filtro de enfoque o destramado.
Si se tratase de un dibujo original (como un boceto a mano, por ejemplo) habría aplicado los mismos valores o similares.
Si el programa del escáner lo permite, conviene fijar los puntos negro (sombras) y blanco (luces) y, llegado el caso, aplicar una curva para poder capturar el máximo posible de detalle (en mi caso no era posible, el controlador del escáner es muy limitado).

Una vez escaneado, lo guardo como formato nativo de Photoshop (*.psd) en escala de grises.
Limpiar y hacer imagen de línea
La siguiente tarea es preparar el documento para que el programa de vectorizado pueda transformarlo lo mejor posible. Lo que vamos a hacer es limpiarlo recuperar los detalles de luces y sombras que se puedan perder:
-
Duplicar la capa original

En el menú "
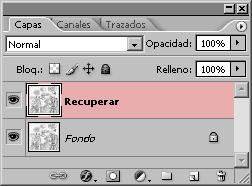
Capa" (layer), duplicamos la capa de "fondo" (para no perder el escaneo original). La nueva capa, situada encima de "Fondo" (Background) se llamará por defecto "Capa 1" (si nos apetece cambiar el nombre, la podemos llamar "Recuperar"). -
Crear una capa de ajuste "umbral"

En la paleta "
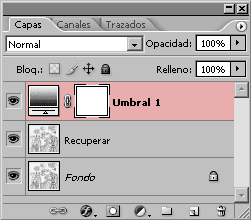
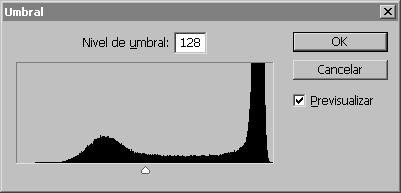
Capas" creamos una nueva "Capa de juste" (adjustement layer) de tipo "Umbral" (Threshold) encima del todo. Con esta capa "Umbral", la imagen se convertirá en sólo dos tonos: Blanco (0% de tinta) y Negro (100% de tinta). No habrá puntos intermedios. La decisión de qué tonos se convierten en negro y cuáles en blanco, se hace marcando un "umbral" (threshold) de límite entre ambos tonos. Como es una "Capa de ajuste", ese límite no es destructivo. Si no nos gusta cómo queda, podemos alterar el punto medio de umbral cuanto queramos.
Al abrir la capa "
Umbral", veremos que aparece un histograma en el que se distribuyen los tonos de la imagen y hay un deslizador, que sirve para marcar el punto de "Umbral".
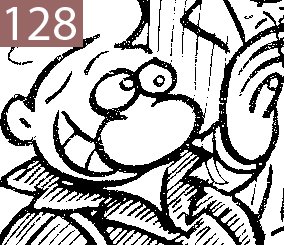
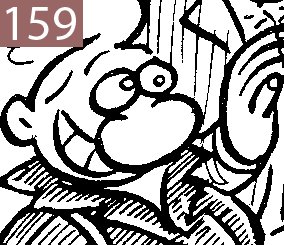
¿Cuál es el punto óptimo en el que se marca el umbral para pasar un dibujo a línea? Pues depende de cada dibujo. Hay que ir probando hasta hallar el punto en el que conservemos lo máximo del dibujo sin tener que retocar demasiado en luces o en sombras. En este dibujo, un buen valor de umbral parece andar cerca de "
159" Una vez decidido, pasamos a trabajar los detalles. -
Recuperar detalles los perdidos al pasar a línea

Si ocultamos y mostramos la capa umbral varias veces seguidas (hacemos click en el ojo que aparece al lado de la capa en la paleta "
Capas", veremos que en algunas zonas hemos perdido luces (Algunos pequeños detalles blancos rodeados de negro) y sombras (las rayas oscuras más finas). Como la capa de tipo "Umbral" es un ajuste general para toda la imagen, eso es inevitable. La solución es corregir trabajando los detalles desaparecidos para recuperarlos.El truco es ir a la capa "
Fondo copia" )que previsoramente habíamos creado) y sobrexponer donde las luces se han cegado y subexponer donde se han perdido los rasgos oscuros (sombras) más finos:-
Recuperar o abrir las zonas claras (luces) cegadas

En el fez de Jul'ahy se han perdido algunas luces (rayas blancas finas), por ejemplo: Pinchamos en la capa "
Fondo copia" para activarla.
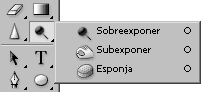
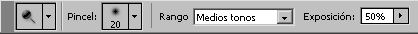
Seleccionamos la herramienta "
Sobrexponer" (Burn), con las opciones "Medios tonos" (Midtones) y la exposición al "50%".
Con eso, vamos a aclarar las zonas claras que se están perdiendo (cegando) lo suficiente como para que caigan del lado blanco del umbral que hemos marcado.
Trabajamos con cuidado, yendo zona a zona para no pasarnos. Para ayudarnos y valorar los progresos, mostramos y ocultamos la capa "
Umbral" pinchando en el correspondiente icono del ojo en esa capa para ver qué hay debajo y si hemos recuperado lo que queremos. No temas si el dibujo debajo de la capa "Umbral" parece quedar muy mal (es usual, la capa "Recuperar" tendrá zonas quemadas o cegadas). Lo que importa es lo que se ve cuando la capa "Umbral" está activa. -
Recuperar o engrosar los rasgos oscuros (sombras) perdidos

Trabajando aun en la capa "
Fondo copia" vamos a hacer lo contrario: Engrosaremos las líneas o zonas oscuras finas que se hayan roto o perdido un poco para que superen mejor el umbral blanco-negro.
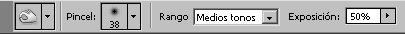
Ahora seleccionamos la herramienta "
Subexponer" (Dodge) con las opciones "Medios tonos" y la exposición al "50%". De nuevo trabajamos con cuidado y mostrando y ocultando la capa "Umbral" para controlar el progreso. -
Máscara de desenfoque

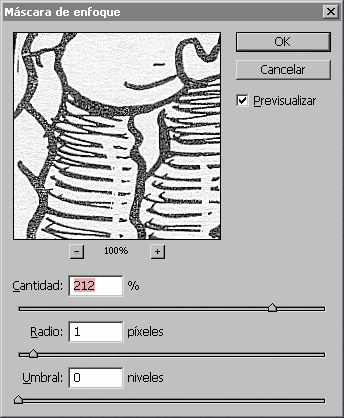
Una técnica opcional para mejorar las imágenes de este tipo escaneadas es usar también el filtro "Máscara de enfoque" (Unsharp mask) con valores absurdamente elevados (Cantidad: "
212%", radio: "1 píxel", Umbral: "0 niveles", por ejemplo). Eso suele funcionar mejor antes de usar sobreexponer y subexponer.
-
Vectorizar y colorear el dibujo en Illustrator CS2
En principio, la imagen está preparada. Antes de Illustrator, con otros programas de vectorización como el difunto Adobe Streamline, CorelTrace o la opción de vectorización de Macromedia Flash, había que masajear las imágenes bastante más, desenfocarlas incluso un poco y pasarlas a mapa de bits con más resolución (unos 800 ppp). Con la opción "Calco interactivo" (Live Trace) de Adobe Illustrator CS2 ya no es necesario:
-
colocar el dibujo
En Adobe Illustrator, abrimos un documento nuevo (en CMYK: "
Archivo - Modo de color del documento: CMYK") que tenga el tamaño suficiente para contener el dibujo original (en este caso le damos 120 × 120 mm.).
Con la opción "
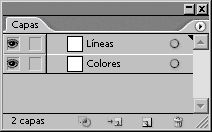
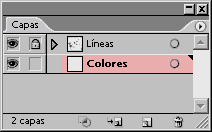
Crear nueva capa" del menú "Ventana - Capas" (Layers), creamos una nueva capa encima de la "Capa 1" y la llamamos "Líneas" (si de paso renombramos la "Capa 1" como "Colores", mejor).
Nos colocamos en la capa "
Líneas" y, mediante el menú "Archivo - Colocar" (Place) (mejor con la opción "Enlazar"), traemos la imagen escaneada de Photoshop, que colocamos al 100% de su tamaño en Illustrator. -
Vectorizar la imagen colocada

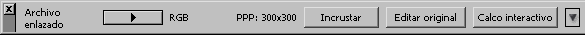
Seleccionamos la imagen haciendo clic con el puntero en cualquiera de sus zonas. En la "
Paleta de control" (Control Palette) (menú "Ventana") aparecerá un menú contextual (que también sale en "Objeto - Calco interactivo").Esta es la esencia del asunto: Adobe ha incluido y mejorado mucho el antiguo vectorizador que tenía como programa separado en el desaparecido Adobe Streamline.

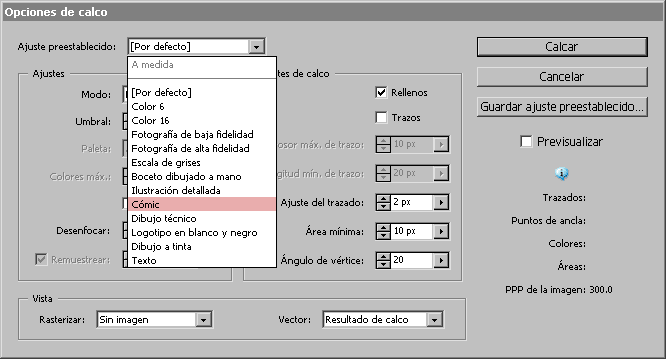
De fábrica, en este "
Calco interactivo" (Live Trace), Adobe ha incluido "Opciones" o ajustes que ya están muy afinados para distintas necesidades. En nuestro caso, seleccionamos la imagen colocada y seleccionamos la opción "Cómic" del menú desplegable.
La imagen se ha convertido en un "
Grupo de pintura interactiva" (concepto en el que no vamos a entrar ahora). Podríamos usar esta posibilidad, pero los rasgos abiertos del dibujo no se prestan a ello (además de que lo dejo para explicarlo en otra ocasión).
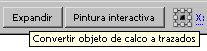
Por eso, seleccionamos el grupo y ejecutamos el menú "
Objeto - Calco interactivo - Expandir" (aparece también como botón en la "Paleta de control". Eso convierte el grupo interactivo en un conjunto de trazados tradicionales.De paso, ya podemos guardar el documento de Illustrator para seguir trabajando. Elegimos formato nativo (
*.ai) o PDF de Illustrator (*.pdfcon "Mantener capacidades de edición de Illustrator"). -
Pasar la línea a negro
Lo primero es asegurarnos de que la línea negra es sólo negro al 100% y de que va a pisar sobre lo demás.
-

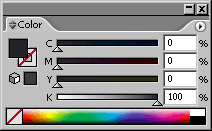
En la capa "
Líneas", seleccionamos el dibujo y abrimos la paleta "Ventana - Color" (F6). Con la herramienta de "Selección directa" (la flecha blanca) Seleccionamos el color de trazo y comprobamos que esCMYK: 0/0/0/100(o sea: sólo tinta negra al 100%). -

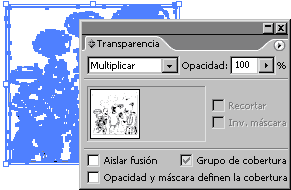
Seleccionamos todo el contenido de la capa ("
Seleccionar - Todo" (Ctrl+A) y en la paleta "Ventana - Transparencia", marcamos el modo "Multiplicar" (Multiply) al "100%".
-
-
El coloreado
Vamos a comenzar realmente el coloreado. Activamos la capa "
Colores" haciendo clic sobre ella en la paleta "Capas".
Mejor aun: También bloqueamos la capa "
Líneas" haciendo clic en la casilla correspondiente de la paleta, donde aparecerá un candado).
El primer parche, como ejemplo, será el jersei del personaje central con gafas (el Emociones). Elegimos un tono verde y la herramientas pluma o lápiz. Pintamos un parche de color que rellene el jersei intentando que la mancha ni sobresalga ni se quede corta de las líneas que lo delimitan (este método es una vieja técnica de dibujos animados en la que se pintaban los colores por detrás de acetatos con el dibujo de línea).

Ahora pintaremos las carnes de todos los personajes.

También la ropa de cada uno (incluimos el pelo y la barba). Y el fondo final (tras dibujarlo, lo colocamos detrás de todo con la orden "
Objeto - Organizar - Enviar detrás").

Ya está. Tras un rato de trabajo, tendremos el dibujo pintado como un San Luis y formado por dos capas: Una superior con la línea negra y otra inferior con el color.
Hay otras muchas maneras de colorear un dibujo y muchas de ellas implican el uso combinado de Photoshop e Illustrator (o incluso de otros programas), pero esta es una técnica muy rápida una vez que se toma soltura.
Conviene normalizar los tonos de color
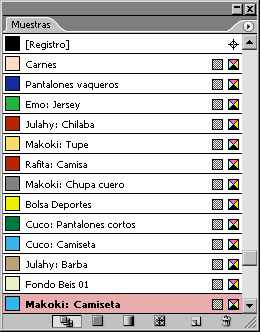
Por cierto, cuando se está coloreando un cómic que tiene personajes y situaciones que se repiten es my conveniente (casi obligatorio), crear una paleta de muestras (swatches) con los colores de cada personaje identificados. Eso facilita mucho el trabajo y la consistencia visual.

En Illustrator para un caso como este es conveniente crear las muestras como muestras CMYK "globales" para poder alterarlas de un golpe una vez aplicadas.
[© Gustavo Sánchez Muñoz, 2024] Gustavo Sánchez Muñoz (también identificado como Gusgsm) es el autor de esta página. Su contenido gráfico y escrito se puede compartir, copiar y redistribuir total o parcialmente sin necesidad de permiso expreso de su autor con la única condición de que no se puede usar con fines directamente comerciales (es decir: No se puede revender, pero sí puede formar parte como citas razonables en trabajos comerciales) y los términos legales de cualquier trabajo derivado deben ser los mismos que se expresan en la presente declaración. La cita de la fuente con referencia a este sitio y su autor no es obligatoria, aunque siempre se agradece.
Comentarios
Añadir nuevo comentario