Generalidades sobre las hojas de estilo
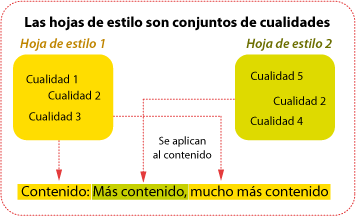
Una hoja de estilo es una etiqueta que lleva a aparejada una serie de características de modo que cuando esa etiqueta se aplica a un grupo de textos, estos toman esas características; por ejemplo, si tenemos una hoja de estilo llamada "Texto grande", con las características de "Cuerpo 10 pt, color rojo", al aplicarla a un texto, ese tomará todas esas características.

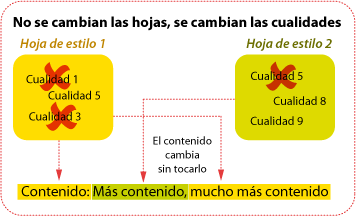
Lo bueno de las hojas de estilo es que podemos cambiar las características agrupadas bajo esas etiquetas como queramos: Lo que hoy es "texto grande" de color rojo, puede pasar a ser de color azul con sólo cambiar la descripción de la etiqueta-hoja de estilo "Texto grande". Y aquí es donde comienza la magia: Todo lo que tenga aplicado la etiqueta "Texto grande" se vuelve automáticamente azul. No importa que sean sólo tres letras o que sean ocho mil textos en distintos lugares.

Antes de la llegada de las hojas de estilo para formatear un texto, cada vez que queríamos cambiar algo teníamos que indicar en cada sitio y una por una las características que queríamos que tuviera. Si después de ese ímprobo trabajo decidíamos que debíamos hacer una leve modificación, era una tarea de titanes, pues suponía repetir el formateo casi por entero.
Pero espera: Aun hay más. Como las hojas de estilo no son otra cosa que una aplicación práctica de la teoría de conjuntos, pueden hacer muchas más cosas:
-
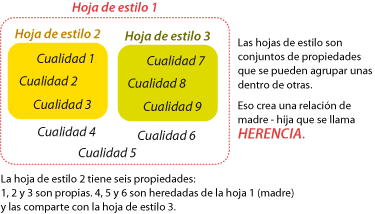
Admiten la herencia
Eso quiere decir que podemos hacer hojas de estilo dependientes unas de otras, como si fueran muñecas rusas: El "
texto grande" puede formar parte a su vez de la hoja de estilo "Titulares", que sólo describe una característica: Usar la letra Helvética. Si cambiamos esa característica a la tipografía Times, "Texto grande" tomará esa característica y conservará todas las propias no especificadas por la hoja de estilo madre "Titulares"
La idea es que las hojas de estilo se pueden incrustar unas dentro de otra. Es decir, van en cascada o empotradas, como es el caso de las hojas de estilo CSS.
-
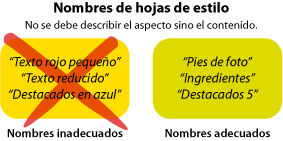
Son conceptuales
Una hoja de estilo debe separar siempre el tratamiento de la forma del contenido. Es decir, por lo descrito anteriormente, cuando creamos hojas de estilo y las aplicamos, estamos categorizando y clasificando los elementos a los que las aplicamos. No debemos pensar: "Aquí voy a poner un texto pequeño y rojo y allí uno grande y azul…", sino pensar "Esto será el título descriptivo. Esto otro será la descripción del fabricante…" porque lo que hoy es rojo y pequeño mañana puede ser azul y mediano, pero siempre será la descripción o el titular.

Esto no siempre es posible. A veces hay que crear varios tipos de etiquetas para un mismo tipo de contenido dependiendo del contexto, es decir, de dónde van situados los elementos que la llevan. Pero incluso entonces hay que procurar seguir la norma de describir qué es el contenido al nombrarlas.
-
Ahorran trabajo
El uso de hojas de estilo facilita el formateo de elementos (es mucho más sencillo poner una etiqueta y luego asignarle propiedades que formatear mil y un elementos. Dan flexibilidad al cambio de aspecto (basta con cambiar un formato en la hoja de estilo en un único sitio).
Uno de los ahorros añadidos es que viajan entre programas: De un procesador de texto podemos tomar, además del contenido, la aplicación de hojas de estilo que se haya hecho en ese programa, lo que ya adelanta el trabajo al diseñador.
Y, lo mejor, es que no tenemos porqué tomar los valores de esas hojas de estilo, ya que, como hemos dicho son etiquetas. Lo que aprovechamos es el etiquetado… Y podemos aprovecharlo porque habremos hecho un etiquetado conceptual y estructural, no una mera aplicación de colorines.
-
Ayuda a la coherencia formal
Es más difícil que haya pequeñas diferencias si cada grupo conceptual de elementos se ha definido en un sólo sitio y luego simplemente se etiquetan con el mismo nombre. Si las hojas de estilo residen en archivos concretos —a los que se llama o referencia desde los documentos que se quiere formatear—, el formateado masivo coherente es posible.
Por todo ello , las hojas de estilo se usan mucho en programas en los que hay muchos elementos del mismo tipo y sistema de jerarquización. El ejemplo son los programas de maquetación en diseño gráfico y las hojas de estilo en cascada de las especificaciones CSS para lenguaje de hipertexto (como html o xhtml).
Aviso a caminantes
En todos los programas que permiten el uso de hojas de estilo, existirá siempre una hoja de estilo predeterminada —eso es lógico ya que los elementos estilizables tienen que tener un estilo de partida.
La tentación más habitual es usar esta hoja de estilo como base para cualquier trabajo, pensando que luego la modificaremos. La advertencia es: No se debe usar nunca esa hoja de estilo llamada "
normal", "preterminada", "[párrafo básico]" o similares. El motivo es que los programas no permiten eliminarla para sustituirla masivamente. Por eso es una hoja de estilo conflictiva cuyo uso se debe evitar. Para las características predeterminadas, conviene usar una hoja de estilo creada por nosotros con un nombre descriptivo como "Texto general" o "Fotografías" o similares.
[© Gustavo Sánchez Muñoz, 2024] Gustavo Sánchez Muñoz (también identificado como Gusgsm) es el autor de esta página. Su contenido gráfico y escrito se puede compartir, copiar y redistribuir total o parcialmente sin necesidad de permiso expreso de su autor con la única condición de que no se puede usar con fines directamente comerciales (es decir: No se puede revender, pero sí puede formar parte como citas razonables en trabajos comerciales) y los términos legales de cualquier trabajo derivado deben ser los mismos que se expresan en la presente declaración. La cita de la fuente con referencia a este sitio y su autor no es obligatoria, aunque siempre se agradece.
Índice de “Las hojas de estilo”
Comentarios
Añadir nuevo comentario