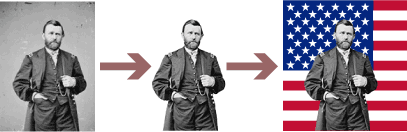
Hacer una silueta (vignette), es recortar una imagen del fondo o situación en la que está. Siluetear imágener, algo muy común en diseño gráfico, se suele hacer para destacar una imagen (eliminado otros elementos) o para colocarla dentro de otra imagen (haciendo un fotomontaje).

En diseño gráfico digital, siluetear figuras se puede hacer con muchos programas, pero hasta no hace mucho la forma más usual de hacer siluetas era recortar las imágenes aplicando en Photoshop un trazado de recorte (clipping path) y guardando la imagen como documento *.eps (fichero PostScript Encapsulado).
Eso era así porque las transparencias (ahora tan de moda) no existían (el lenguaje PostScript no las admite) y cuando aparecieron lo hicieron lentamente: Muchos programas no las aceptaban bien y daban problemas al filmar.
Las cosas han cambiado. Las versiones más modernas de Photoshop tienen otros procedimientos no destructivos para siluetear partes de las imágenes y la mayoría de los otros programas de diseño profesionales los aceptan razonablemente bien. Por eso muchas personas afirman que los trazados de recorte son una cosa del pasado.
Sin embargo, aun son una técnica válida para muchos casos (de hecho "necesaria" en algunos de ellos) y saber cómo se hacen los trazados de recorte sigue siendo necesario. Explicar cómo se hace y se aplica es el objetivo de esta página.
Los trazados, la pluma y las herramientas asociadas

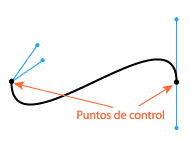
Como ya hemos explicado, un trazado (path) es una línea (recta o curva) que tiene puntos intermedios y finales llamados nodos (nodes) y puntos de ancla (anchor points) o control (control points).
Desde sus inicios, Adobe Photoshop permite la inclusión de trazados dentro de las imágenes de mapas de bits. Estos trazados se pueden definir como trazados de recorte (clipping paths). Es decir: Cuando coloquemos las imágenes en otro programa (como Quark XPress o InDesign), esos trazados de recorte actuarán como máscara vectorial: Lo que quede dentro del trazado se verá, mientras que lo que quede fuera quedará tapado —pero no estará borrado, simplemente no será visible.
![]()
En Adobe Photoshop, los trazados se crean y controlan con la herramienta pluma (pen).

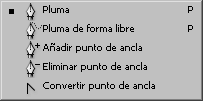
En las versiones más recientes de Photoshop, la herramienta Pluma tiene cinco variantes. La que nos interesa más es la "Pluma" a secas, aunque también usaremos "Añadir punto de ancla", "Eliminar punto de ancla" y "Convertir punto de ancla".
![]()
Los trazados se seleccionan con las dos flechas de selección: Selección de trazado (path selection) y selección directa (direct selection).

Además, hay una paleta ("Ventana - Trazados") para tratarlos.
Advertencia: Debemos tener cuidado con las preferencias de la pluma. Antes de comenzar a trabajar en Photoshop, hay que recordar que las herramientas vectoriales tienen en sus preferencias tres modos de actuar básicos mutuamente excluyentes, que suelen despistar al usuario novel; (de izquierda a derecha):
![]()
- Capas de forma: Esta es la que se activa por omisión. Sirve para dibujar capas de elementos vectoriales. No es la opción que debemos elegir para hacer un trazado de recorte.
- Trazados: Ésta es la que debemos seleccionar cuando vayamos a hacer un trazado de recorte. Simplemente dibuja trazados vectoriales. Es el modo "clásico" de la pluma.
- Rellenar píxeles: La pluma pinta como un pincel.
Si queremos trabajar para hacer trazados de recorte, debemos activar la preferencia "Trazados". A esas preferencias se accede mediante el menú "Ventana - Opciones" y se suelen situar en la zona superior izquierda de la pantalla.
Cómo dibujar el trazado
Dibujar bien trazados en cualquier programa con la pluma es una técnica que se tarda un poco en dominar y no la vamos a explicar aquí. Afortunadamente, para trazar imágenes no hay que saber mucho: Basta con ir repasando los bordes allí donde queramos que se produzca el recorte.

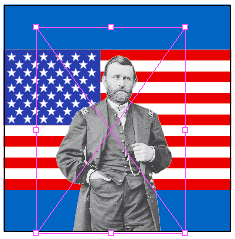
Probemos a siluetear esta fotografía del presidente estadounidense Ulysses S. Grant (el original digital está disponible en el sitio American Memory, de la Librería del Congreso de los Estados Unidos).

Lo que vamos a hacer es repasar todo el borde del personaje, incluyendo los bordes interiores del brazo que tiene metido en el bolsillo. Con la imagen a siluetear abierta, activamos la pluma (asegurándonos de que la preferencia esté en modo "trazados", como hemos indicado).

Pinchamos allí donde queramos comenzar a trazar la silueta. Aparecerá un cuadradito pequeño. Ese es el primer nodo del trazado. Llevamos el cursor hacia el siguiente punto (no hace falta estar apretando ningún botón) y volvemos a pinchar. Aparecerá un segundo cuadradito que estará unido por una línea al primero. Ese es el trazado.

Si no hemos soltado el botón del ratón al pinchar por segunda vez, mantengámoslo apretado y estiremos un poco en la misma dirección en la que queremos que el trazado siga. Veremos que aparecen como unas boleadoras argentinas que se estiran y encogen según movamos el cursor. Además, el trazado se curvará en una u otra dirección. Esas boleadoras son los "manejadores" (handlers) y sirven para controlar la forma y dirección del trazado.
Si comenzamos con una forma sencilla, veremos que hacer ese estiramiento al ir dibujando los nodos ayuda bastante a hacer trazados suaves y con pocos nodos. Eso es importante porque así los trazados harán formas más naturales, serán más ligeros y será más fácil aprender a hacerlos.
Cuando hayamos recorrido toda la imagen a siluetear, llegaremos a encontrarnos de nuevo ante el primer nodo. Veremos que el cursor se transforma de nuevo en pluma con un redondelito pequeño al lado. Esa es la manera que tiene Photoshop de decir que si pinchamos ahí el trazado se cerrará. Debemos hacerlo.
Dejar un trazado abierto no es conveniente, pueden producirse efectos inesperados en el silueteado.
Si la imagen tiene zonas interiores que también debieran ir enmascaradas, volvemos a pinchar en la zona y dibujamos un nuevo trazado. Como no hemos creado un "Nuevo trazado" en la paleta "Trazados", ese nuevo trazado es un "subtrazado" y forma parte del trazado general.

Si miramos en la paleta trazado, veremos que el trazado aparece como "Trazado de trabajo" o "Trazado en uso" (working path: La traducción depende de la versión de Photoshop.
Aunque podemos guardarlo de momento para rematarlo más tarde, "Trazado de trabajo" o "Trazado en uso" no son nombres válidos. Y un nombre válido es imprescindible para poder usarlo luego como trazado recorte.

Para nombrarlo basta con hacer doble click sobre el nombre del trazado en la paleta de "Trazados" y Photoshop nos ofrece llamarlo "Trazado 1" (o 2, 3, etc… según haya varios). Ese mismo nombre podría valer, pero podemos darle el que queramos; en este ejemplo será "Grant".

En una sola imagen podemos tener tantos trazados como queramos, por lo que es conveniente darles un nombre coherente.
Con esto ya está preparado el trazado, pero aun no es un trazado de recorte.
Como activar en Photoshop un trazado como trazado de recorte

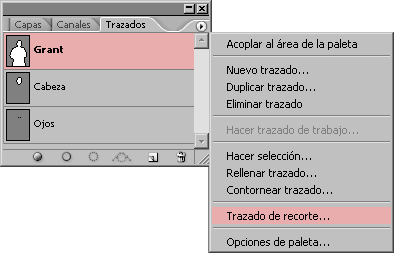
Una vez que hemos dibujado, nombrado y guardado el trazado con el que queremos siluetear hay que marcarlo como trazado de recorte: Hay que seleccionar el trazado que se quiera activar como trazado de recorte (para hacemos un click sobre su nombre en la paleta "Trazados") y entonces ir al submenú "Trazado de recorte…" en la paleta "Trazados". Si hubiera varios trazados podríamos elegir el que quisiéramos.

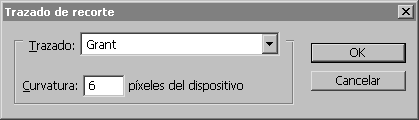
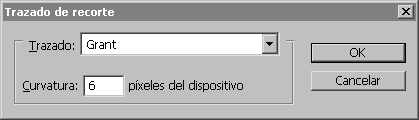
En el cuadro de diálogo que aparece veremos dos opciones: "Trazado: …" y "Curvatura:… píxeles del dispositivo". En el primer caso, basta con indicar el nombre del trazado elegido. En caso de duda, en una imagen de alta resolución destinada a imprenta, un valor de 6 píxeles es adecuado. El motivo de la elección de estos números está muy bien explicado en otra página de Peter Fink.
Los formatos adecuados
Ahora debemos guardar la imágen en un formato válido para imprenta que reconozca los trazados de recorte. Eso se reduce a cinco formatos. cada uno tiene sus ventajas e inconvenientes:
-
EPS: La opción "conservadora", preferente para sistemas de trabajo más anticuados o dudosos; por ejemplo: Quark XPress 4 o 5. Al ser puro PostScript, es el formato natural de los trazados de recorte. En caso de duda, elije siempre esta opción. Todos los programas que reconocen trazados de recorte los amiten en EPS (aunque algunos puedan tener fallos).
Las numerosas opciones adecuadas para guardar este formato están explicadadas en detalle en otra página, pero el 90% de las veces serán: "
Previsualizar: Tiff: 8 bits/píxel/Codificación: ASCII(archivos más pesados pero más compatibles) oBinaria(archivos más ligeros)". Sólo debes marcar "incluir datos vectoriales" si hubiera datos que lo requirieran (los trazados no lo requieren). No marques las otras opciones.Te recuerdo que los documentos EPS de alta calidad pueden ser bastante pesados.
- PSD: El formato nativo de Photoshop. Es la primera opción "avanzada", preferente para trabajos con los programas actuales de la suite CS de Adobe; por ejemplo InDesign CS. Si la imagen no tiene datos vectoriales es una buena opción, posiblemente la mejor. Pero si hay vectores, los expertos recomiendan el formato PDF.
-
PDF: Es la segunda opción "avanzada". De hecho, según los expertos anteriores, es la mejor opción si la imagen tiene datos vectoriales. Las versiones más modernas del formato PDF son capaces de incrustar fuentes, mantener los datos vectoriales, tener capas e incrustar perfiles. En ese sentido, un PDF bien construido es posiblemente la mejor opción… Hasta hace poco :(
La gran pega es que a partir de la versión CS2 de Photoshop parece haber un problema con los trazados de recorte y PDF: InDesign no reconoce los trazados de recorte en los PDF guardados directamente desde Photoshop y tiene problemas con los que llega a reconocer. Así que hasta no tener claro que estos problemas de los PDF se hayan solucionado (si eso ocurre), yo evitaría mezclar PDF y trazados de recorte.
-
TIFF: Una opción "intermedia", recomendable para trabajar con imágenes de baja resolución en programas algo antiguos o cortos de memoria (se ve bien, se imprime bien en impresoras y toma bien los trazados). Úsala sólo para trabajos de baja resolución o si sabes al 100% que el impresor los acepta bien y usarlo te supone alguna ventaja conocida (por ejemplo, en Freehand suele dar menos problemas).
Al guardarlo, te recomiendo que no uses compresión. Si lo necesitas, la más adecuada es ZIP, pero algunos sistemas anticuados (Quark XPress 4.1, por ejemplo) tienen problemas con ella.
-
JPEG: Una opción intermedia "para aventureros". Tiene los posibles inconvenientes de TIFF y quizá algunos más (como errar al elegir el nivel de compresión óptimo o incompatibilidades de herramientas). Yo sólo lo usaría si estuviera muy muy seguro de lo que voy a hacer, estuviera trabajando para acabar en PDF y me fuera realmente ventajoso hacerlo. Y aún así me lo pensaría un poco más (aunque sea aceptable).
Como eres una persona aventurera, no te voy a decir las opciones más adecuadas para guardar este formato ;)
Ventajas e inconvenientes de los trazados de recorte
Desventajas
- Son duros, nítidos, cortantes. No admiten sutilezas ni sirven para siluetear imágenes con desenfoque o zonas translúcidas. Esta única desventaja pesa casi tanto como todas sus ventajas.
Ventajas
- Al ser vectoriales, pesan poco y se pueden llevar fácilmente a programas de dibujo o maquetación.
- Al ser vectoriales recortan aprovechando al máximo la resolución de impresión del dispositivo y es independiente de la resolución de la imagen. Su nitidez es inmejorable. Por ejemplo, para enmascarar una imagen con un texto grande, nada supera a un trazado de recorte.
- Crear un trazado es más relajado que hacer una máscara por selección. Un trazado puedes guardarlo a mitad, soltar el ratón, irte a tomar un café y volver y sigue igual.
- Se pueden hacer curvas de una suavidad y continuidad que es muy difícil hacer con una simple selección.
Consejos y trucos
No conviene…
- Intentar trazar una figura que tenga zonas desenfocadas. Los trazados de recorte, al ser nítidos no sirven para delimitar zonas difusas.
- Trazar usando sólo líneas rectas (haciendo click, click, click… sin arrastrar nunca el cursor). Como a la naturaleza le gustan las curvas, la silueta será torpe y el trazado posiblemente demasiado complejo.
- Hacer curvas innecesarias. Cuando vayas a llegar a una zona con un cambio brusco (un ángulo, una esquina…) no sigas arrastrando el cursor. Crearías un codo muy incomodo de deshacer. Haz un click sin arrastrar (o arrastrando muy poco) y sigue con el procedimiento normal de arrastre en el siguiente nodo.
-
Usar la varita mágica para seleccionar fondos, invertir la selección y luego en la paleta "
Trazados - Hacer trazado de trabajo" para convertir la selección en trazado. Aunque eso a veces da buen resultado, en general termina en trazados de muy mala calidad y excesivo peso (debido a un número bestial de nodos, en su mayoría inútiles).Comenzar una selección partiendo de trazados suele dar mejor resultado que lo contrario, si se quieren obtener buenas calidades.
Conviene…
- Conocer la dirección en la que uno traza mejor. Algunos trazamos mejor siguiendo las agujas del reloj, otros lo hacen mejor en el otro sentido.
- Variar de vez en cuando la dirección de trazo. La atención y los músculos tienden a cansarse si siempre se hace en la misma dirección.
- Usar un lápiz con una tableta de dibujo si se van a hacer muchas siluetas (sea con máscaras o con trazado de recorte o con los dos). La velocidad, precisión y comodidad es muy superior a lo que se puede hacer con un ratón.
- Como los objetos de mapa de bits rara vez son 100% nítidos y a veces están con fondos que contrastan en color o tono con la imagen, meterse un poco "dentro" de la imagen, recortándola un poco de más, suele dar mejores resultados. Así se evita que luego la silueta se vea con un halo extraño.
- Cuando una imagen es muy oscura o sombría, a veces es muy difícil decidir por donde realizar el trazado. Un buen truco es crear temporalmente una "
Capa de ajuste" de "Curvas" y aplicar una curva muy exagerada, lo bastante como para distinguir los límites en las zonas oscuras. Dibujamos el trazado y después descartamos la capa de ajuste "Curvas". - Para siluetear bien hay que acercarse y alejarse con el la "
Lupa" y el "Navegador" constantemente. No hay que tener pereza al hacerlo. - El límite de una tarea de silueteado es la percepción y la resolución media a la que se va a imprimir. Es decir: Hay que trabajar bien los detalles, pero no hay que volverse loco intentando trazar detalles tan diminutos que las máquinas no vayan a reproducirlos. Podríamos decir que están más allá del "umbral de percepción" y deben ignorarse.
Además…
Los trazados de recorte se pueden combinar con las máscaras de capa y los programas más modernos (como Adobe InDesign) pueden aprovecharse de lo mejor de ambos mundos.
Gracias a la comodidad que tienen al dibujar, pueden servir como base para hacer selecciones más complejas. Comenzamos con un trazado, lo pasamos a selección y entonces desenfocamos, añadimos, borramos y modificamos lo que queramos. Para eso, recurrir a la "Máscara rápida" (que los usuarios noveles tienden a ignorar) es de una potencia y flexibilidad insuperable.
Cómo colocar una imagen con un trazado de recorte
En Quark XPress (hasta la versión 6)
Para colocar una imagen en Quark Xpress, ésta debe ir colocada dentro de una caja de imagen previamente dibujada. Así que primero dibujamos una caja de imagen. Luego colocamos la imagen dentro de la caja de imagen mediante el comando "Archivo - Obtener imagen" (ctrl+E).

Si definimos el trazado como trazado de recorte correctamente, veremos que la imagen se ha colocado ya silueteada en Quark XPress y que el fondo está enmascarado.
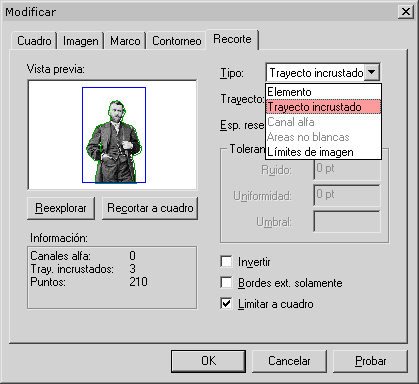
Si se nos hubiera olvidado marcar el trazado de recorte como tal o quisieramos siluetear con otro trazado, bastaría con ir a la opción "Tipo" de la orden "Elemento - Modificar - Recorte" y elegir "Trayecto incrustado". Luego, en la opción "Trayecto", elegimos el trayecto "Grant". El valor de "Espacio reservado" debería seguir en "" y deseleccionamos la casilla "Bordes exteriores solamente" para que el hueco de su brazo derecho se vea.
Recuerda que en Quark XPress la visualización de los EPS es muy mala (sólo se ve la cabecera de baja resolución, ya que los datos del documento (en alta resolución) van enlazados. No te preocupes: Se filmará a la resolución correcta siempre que el documento original la tenga, claro.
En Corel 12
Basta colocar la imagen con el comando "Archivo - importar". Sólo reconoce los trazados con imagenes EPS.
En Freehand MX
Basta colocar la imagen con el comando "Archivo - importar". Sólo reconoce los trazados con imágenes EPS y TIFF, y parece tener ciertos problemas con el formato EPS ya que muchas veces los importa con un fondo negro bloqueado.
En Adobe Illustrator
Adobe Illustrator es uno de los programas más flexibles en el tratamiento de los trazados de recorte: Los reconoce cuando la imagen importada es formato nativo de Photoshop (*.psd), un fichero PostScript encapsulado (*.eps) o un PDF. El formato preferente sería PDF (al nivel más alto posible) siempre que no interfiera el defecto de Photoshop que hemos mencionado antes. En su defecto, *.psd es la segunda mejor opción. Además, Illustrator es muy potente a la hora de hacer siluetas y máscaras de todo tipo.

Una imagen de mapa de bits con un trazado de recorte se puede importar a Illustrator mediante el menú "Archivo - Colocar" o simplemente arrastrándola a la mesa de trabajo de Illustrator desde el escritorio o desde una carpeta abierta. En el primer caso, conviene marcar la casilla "Enlazar" para mantener la imagen como documento independiente (lo que facilita la vida a las fotomecánicas siempre que recordemos adjuntarlo en el envío).
Illustrator reconoce automáticamente cualquier trazado que se hubiera marcado como "Trazado de recorte" y siluetea la imagen.

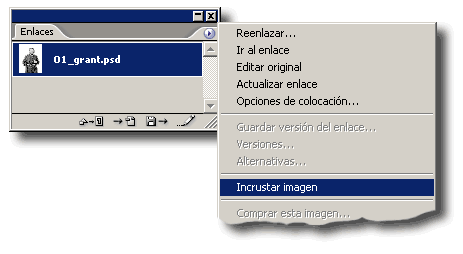
Adobe Illustrator permite incrustar las imágenes a través de la paleta "Enlaces", submenú "Incrustar imagen"). Entonces la imagen pasa a estar dentro del fichero de Illustrator (con el consiguiente aumento de peso).
![]()
En ese caso, Illustrator pasa a entender el trazado de recorte como una "Máscara de recorte" (es decir: Máscara vectorial) y podemos modificarlo con la herramienta "Selección directa" (la flecha blanca). Con el menú "Objeto - Máscara de recorte - Soltar" podemos liberar el trazado de recorte, que dejará de actuar como máscara.
En Adobe Photoshop

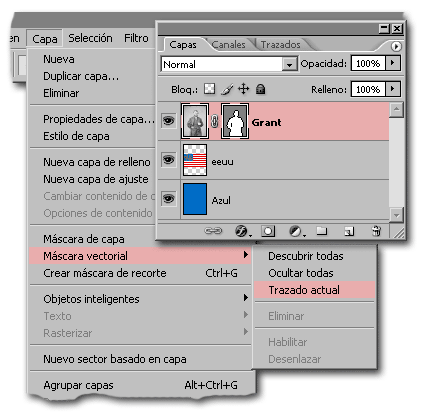
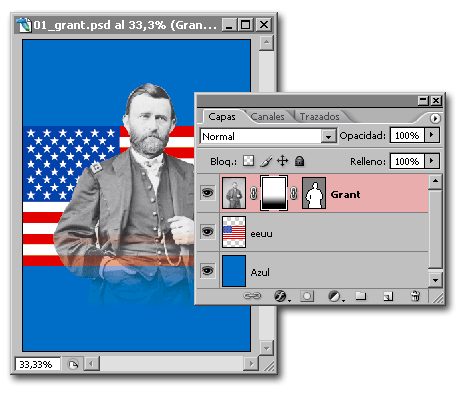
¿Cómo se usa un trazado de recorte dentro de Photoshop? No es una pregunta con trampa. El método para que un trazado actúe como máscara vectorial, tapando parte de una imagen sin borrar lo que oculta es usar una "Máscara vectorial". Hay dos formas de crearlas:
- Si el trazado ya existe: Se selecciona la capa en la que se quiere activar la máscara (se hace click sobre su nombre en la paleta "
Capas") y luego, en la paleta "Trazados" se hace click sobre el trazado que queremos usar como máscara. Ahora basta ir al menú "Capa - Máscara vectorial - Trazado actual". El trazado pasará a convertirse en máscara. -
Partiendo de cero: Basta activar la primera preferencia del modo de actuar de la herramienta "
Pluma" la de más a la izquierda). A partir de entonces, la pluma comenzará a dibujar una máscara vectorial en la capa que tengamos activa.Aunque hay que tener cuidado de no cambiar de preferencia a mitad de dibujo porque puede ser un poco lioso para el usuario novato, si queremos que la máscara tenga un subtrazado, deberemos cambiar al modo de pluma "
Trazados" (la preferencia de enmedio).

Lo mejor de las "Máscaras vectoriales" de Photoshop es que se pueden combinar con "Máscaras de capa" (es decir: Máscaras formadas por bits), como se ve en la imagen de arriba.
Para conservar al máximo las capacidades de ese archivo, habría que guardarlo como formato nativo de Photoshop (*.psd) o como PDF (con las opciones más elevadas de nivel y la casilla "Conservar capacidades de edición de Photoshop". Sin embargo, eso último impedirá que se pueda usar completamente en otros programas que no sea Photoshop CS2.
Otra forma de crear un recorte vectorial en Adobe Photoshop es usar una "Máscara de recorte", que permite usar incluso texto sin trazar, pero esa es otra historia.
En Adobe InDesign

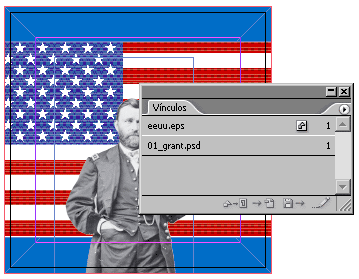
Igual que en Illustrator, una imagen de mapa de bits con un trazado de recorte se puede importar a InDesign mediante el menú "Archivo - Colocar" o simplemente arrastrándola a la mesa de trabajo de InDesign desde el escritorio o desde una carpeta abierta.
InDesign reconoce los trazados de recorte en documentos de formato nativo de Photoshop (*.psd), en documentos PostScript encapsulado (*.eps) y en PDF (siempre que no intervenga el mencionado defecto de Photoshop CS2). El formato de preferencia, como en Illustrator, sería un PDF o, si no, un *.psd.
En ese último caso, según los expertos, se pueden perder algunas capacidades del psd original al exportar como PDF el documento de InDesign , aunque yo no he sido capaz de reproducir esa circunstancia.
![]()
Al igual que en Illustrator, con la herramienta "Selección directa" (la flecha blanca) podemos acceder al trazado y modificar sus nodos. En InDesign no hace falta incrustar la imagen para ello. Sin embargo, no es posible soltar el trazado (para eso hay que editar la imagen en Photoshop).

Para modificar qué trazado de la imagen se usa como trazado de recorte, hay que seleccionar la imagen e ir al menú "Objeto - Trazado de recorte". Allí se puede seleccionar el trazado que se quiera. Además, para los trazados, se incluyen las opciones:
- Marco de margen: El efecto enmascarador del trazado se encoge hacia adentro en las unidades indicadas.
- Invertir: El efecto de enmascaramiento del trazado se invierte (el fondo pasa a verse y la silueta queda oculta).
Las otras opciones son para los canales alfa que pudiera haber.
Como ya he explicado en otra página, aunque InDesign trabaja perfectamente con trazados de recorte, hay maneras más flexibles y mejores de trabajar con siluetas en InDesign.
[© Gustavo Sánchez Muñoz, 2024] Gustavo Sánchez Muñoz (también identificado como Gusgsm) es el autor de esta página. Su contenido gráfico y escrito se puede compartir, copiar y redistribuir total o parcialmente sin necesidad de permiso expreso de su autor con la única condición de que no se puede usar con fines directamente comerciales (es decir: No se puede revender, pero sí puede formar parte como citas razonables en trabajos comerciales) y los términos legales de cualquier trabajo derivado deben ser los mismos que se expresan en la presente declaración. La cita de la fuente con referencia a este sitio y su autor no es obligatoria, aunque siempre se agradece.
Comentarios
Añadir nuevo comentario