
En estos gráficos, también llamado de de pastel o de quesitos, los 360º grados de un círculo se reparten en 100 partes para representar porcentajes de un valor. Así, por ejemplo, el 25% de un valor se representa asignándoles 45 grados (la fórmula para asignar grados a porcentajes es básicamente una regla de tres).

Los gráficos de tarta son muy populares, aunque tienen algunas limitaciones que veremos a lo largo de este tutorial, similar al que hicimos sobre gráficos de columnas y barras con Adobe Illustrator.
Cómo crear un gráfico de tarta con Adobe Illustrator
De forma similar a como hicimos al aprender a hacer un gráfico de columnas individuales, para crear uno gráfico nuevo con el tamaño deseado —en nuestro ejemplo, 120 mm × 120 mm—, lo más sencillo es crear un documento nuevo con ese tamaño —recordemos que Illustrator no incluye las etiquetas y el título al calcular el tamaño—.

En el grupo de herramientas "Gráfica" seleccionar la herramienta de "Gráfica de tarta".
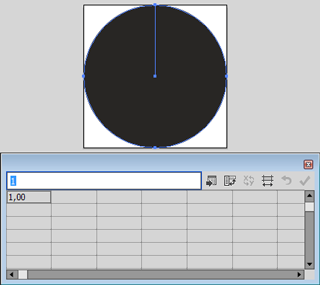
Tenemos dos opciones, la primera es pinchar en la esquina superior izquierda y arrastrar hasta la esquina inferior derecha. Ésa será el área cubierta por el gráfico, que de forma predeterminada traza una tarta con un valor 1 al que se asigna el 100% del área


La segunda opción es pinchar y soltar allí donde queremos que esté la esquina superior izquierda del gráfico. Aparecerá un pequeño cuadro de diálogo donde podemos escribir las medidas deseadas —recordemos que Illustrator no incluye las etiquetas y el título al calcular el tamaño—.

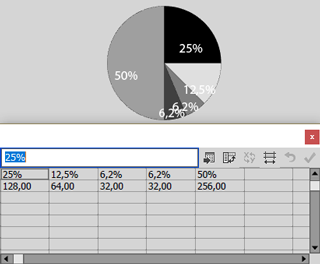
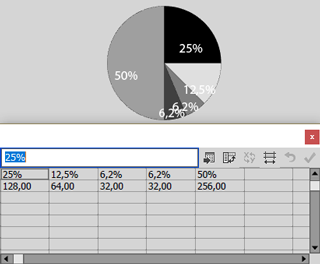
En ambos casos, habrá aparecido debajo un cuadro de diálogo para introducir datos en forma de tabla, al estilo de una hoja de cálculo como Microsoft Excel. Escribimos en una única fila (no en columna). En la esquina superior derecha tiene una opción para "Aplicar". De forma predeterminada, los datos se dibujan tal cual se escriben, de izquierda a derecha en el sentido de las agujas del reloj, sin ordenarse por tamaño.

Si lo apretamos, el gráfico se actualiza —no es necesario cerrarlo y podemos seguir modificando los datos—. Si queremos editar los datos de un gráfico ya existente, basta con seleccionarlo e ir al menú "Objeto – Gráfica – Datos".
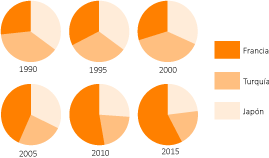
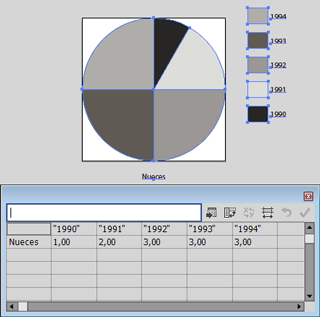
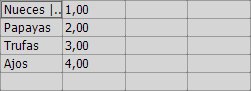
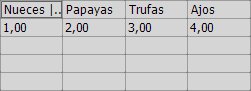
Como ocurría con los gráficos de columnas, si en la primera fila escribimos valores que no sean números, Illustrator entenderá que esos valores son etiquetas que corresponden a las columnas sobre las que se sitúan, como en el ejemplo superior, en que cada columna corresponde a una etiqueta que es el texto situado en la fila superior.

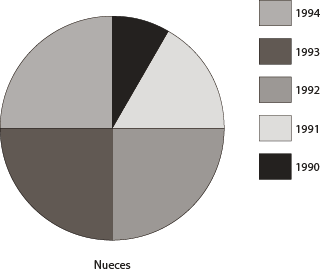
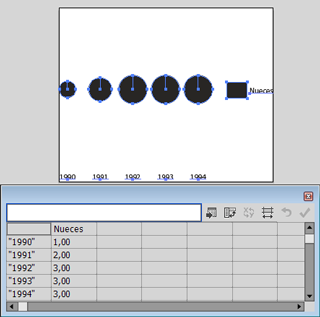
Si queremos que las etiquetas sean números como, por ejemplo, años, debemos escribirlas entre comillas para que Illustrator las represente como letras y no como números. De forma predeterminada, Illustrator colocará unas etiquetas y marcadores explicativos en la esquina superior derecha del gráfico. Del mismo modo, irá asignando distintos tonos de gris a cada porción.
Crear más de un gráfico sobre conceptos relacionados (grupos de datos)


Si añadimos nuevos datos en una segunda fila, con su etiqueta correspondiente y "aplicamos", Illustrator creará un segundo gráfico de tarta al lado del otro y corresponderá a la nueva fila. En gráficos de tarta, este es el equivalente de la creación de grupos de datos de los gráficos de barras.

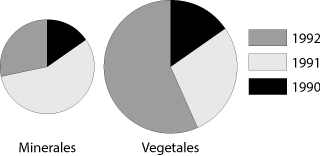
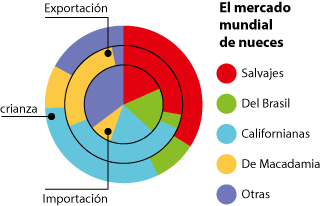
Como veremos más adelante, al explicar el formateo de los gráficos, Illustrator permite dibujar cada grupo como un círculo con sus porcentajes variando el tamaño respectivo de cada tarta para representar la diferencia en el volumen de unidades que pertenece a cada grupo. Así, en las dos tartas de arriba, como hay el doble de vegetales que de minerales, el segundo círculo tiene el doble de tamaño que el primero, ya que hay el doble de minerales.
Si queremos que los datos de un mismo gráfico de tarta estén visualmente agrupados, el único modo es hacer que cada grupo tenga colores similares o usar algún recurso del mismo tipo.
Cambiar los valores de eje


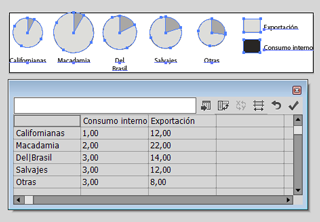
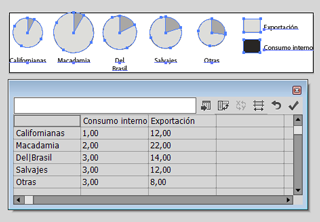
Si queremos cambiar la agrupación de datos para formar sendos gráficos de tarta con lo que antes eran trozos de distintos gráficos, simplemente pulsamos el botón de "Transponer fila/columna" en el cuadro de diálogo de "datos".

Como podemos ver arriba y convertiremos en filas lo que antes eran columnas y viceversa.

Al hacer ese cambio, si sólo tenemos una fila, la convertiremos en varias columnas. Eso dará lugar a un gráfico de varias tartas de un sólo elemento y distintos tamaños —puede que eso no sea lo que deseemos o puede que sí—.
Advertencia: ¡Cuidado con los gráficos con datos que ya sean porcentajes!
¿Cómo reparte Illustrator los datos para convertirlos en porcentaje? Lo hace aplicando sobre la marcha la mencionada regla de tres y variando sus parámetros cada vez que "Aplicamos" un dato.
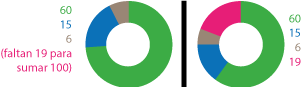
Este detalle es importante para entender cómo funciona —que no es complicado pero puede ser tramposo: Si le damos un solo dato, ese número es el 100% de los datos. Por eso, si le proporcionamos un dato que ya sea un porcentaje —por ejemplo un 60%—, debemos proporcionarle el segundo dato representado por la cantidad que falta hasta completar el 100% —en este caso un 40%--, ya que Illustrator no lo va a calcular ni añadir por su cuenta y dibujaría ese 60% como 100%.

Puede parecer evidente con el ejemplo de arriba, pero es fácil equivocarse si hay más cantidad de datos que representan directamente porcentajes. En esos casos, hay que recordar que los datos que sean porcentajes deben sumar siempre 100 para que no haya errores al transformarse en grados del círculo.
Ese problema no existe con los datos que son meras cantidades, ya que Illustrator las pasa directamente a porcentajes —de hecho, ese es el meollo del gráfico de tarta—.
Todos los valores deben de ser de un mismo tipo
En los gráficos de tarta, a diferencia de otros tipos, sólo podemos usar a la vez un tipo de valores: Todos positivos o todos negativos, pero nunca podemos mezclarlos.
Introducir datos desde una hoja de cálculo externa


Usualmente no querremos escribir los datos uno a uno en este cuadro de diálogo. Podemos Copiarlos y pegarlos allí desde una hoja de cálculo que tengamos abierta. A partir de dónde pongamos el cursor, se pegará lo que tengamos en el portapapeles.
También podemos "Importar" los datos de un archivo de hoja de cálculo a través del botón correspondiente del cuadro de diálogo de "Datos". El formato es texto delimitado por tabulaciones. En principio, "Importar" no ofrece especiales ventajas sobe copiar-pegar.
Convertir un gráfico de tarta en otro tipo de gráfico


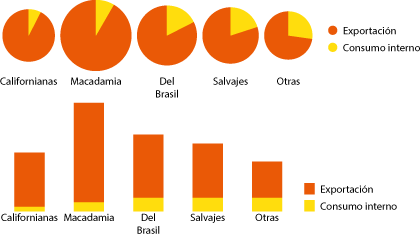
Un gráfico de tarta se puede transformar en todos los demás tipos de gráficos. Otra cosa es que el resultado sea visualmente absurdo o incomprensible. Para esta conversión, seleccionamos el gráfico y en el menú "Objeto – Gráfica – Tipo" elegimos el tipo de gráfico que deseamos.

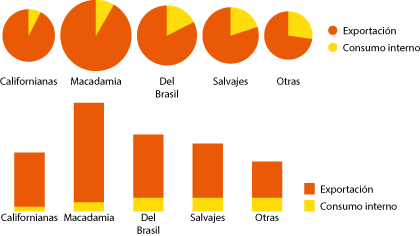
El cambio es inmediato y, en algunos casos, el gráfico resultante es más claro y fácil de interpretar, como en el caso de arriba donde un gráfico de columnas apiladas es mejor que uno de varias tartas.
Modificar la presentación de un gráfico de tarta en Illustrator
Como ya dijimos, el formateo a fondo de los gráficos en Illustrator hasta obtener una presentación satisfactoria es una tarea básicamente manual. Sin embargo, hay algunas opciones de formateo incluidas en la herramienta "Gráfica". Algunas de ellas son útiles. Otras son de funcionamiento y utilidad cuestionables. Las que se explican a continuación son las básicas.
Recordemos que los gráficos creados con la herramienta "Gráfica" tienen una presentación predeterminada que no se pude variar, por lo que esas limitadas herramientas de formateo son vuelven aún más limitadas.
Si queremos que el gráfico tenga un título, una fuente o alguna explicación más, tendremos que añadirlo a mano, como en el ejemplo superior. La herramienta "Gráfica" carece de opciones para ello.
Las opciones disponibles para modificar los gráficos de tarta son menos que las que tiene otros tipos de gráficos de Illustrator. Se hallan en el menú "Objeto – Gráfica – Tipo", que se obtiene pulsando sobre la opción "Opciones de gráfico".
Modificar las leyendas
Los parches explicativos con los nombres y códigos de color se llaman "Leyendas." En los gráficos de tarta hay tres opciones básicas.

Esa opción se define marcando o no la casilla "Añadir leyendas arriba" de la zona "Estilo" del menú "Objeto – Gráfica – Tipo".
- La primera es no ponerlas y se activa yendo a la lengüeta "
Opciones – Leyenda: Sin leyenda". 
La segunda, que es la predeterminada, se activa en esa misma zona con la opción "Leyenda estándar". Si elegimos está, Illustrator ofrece dos posiciones predeterminadas: En una columna a la derecha del gráfico o en una fila por encima del mismo.


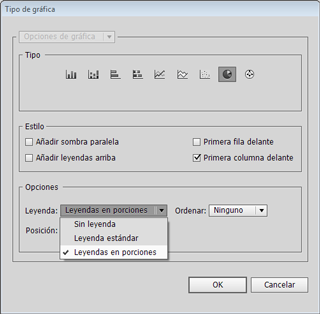
La tercera opción es "Opciones – Leyenda: Leyendas en porciones". Lo que hace es colocar las leyendas encima de sus respectivas porciones o quesitos. El problema es que el tamaño de los textos suele ser tan desproporcionadamente pequeño que convertirlos en algo útil requiere bastante formateo manual.


Advertencia: Una de las carencias de los gráficos de tarta en Illustrator es que no hay una opción para indicar de forma automática mediante leyendas el porcentaje que representa cada quesito de un gráfico. Así, que si no lo sabemos y sólo tenemos las cantidades, nos tocará sacar los datos porcentuales a mano —mi consejo sería usar una hoja de cálculo como Excel— y apuntarlos como "Leyendas", como en el ejemplo superior. Luego habrá que formatearlos, pero eso que habremos ganado.
Variar el tamaño y posición de un grupo de gráficos relacionados
Estas son unas opciones que permiten resultados visualmente interesantes si se aplican con los conjuntos de datos que se beneficien de ellas. Usadas de forma inadecuada lo que producen es más bien confusión visual bonita.
Cambiar el tamaño de los gráficos
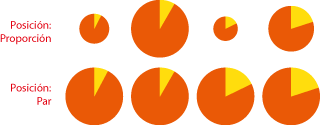
Cuando se crea más de un gráfico de tarta relacionados, Adobe Illustrator permite créalos de modo que su tamaño respectivo represente la diferencia entre las cantidades representadas en cada uno de ellos, como en el caso de arriba, en el que hay el doble de minerales que de vegetales.
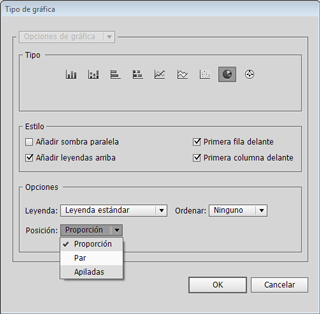
Esa opción se controla en el apartado "Posición" del menú "Objeto – Gráfica – Tipo".

La verdad es que el resultado de esta opción es visualmente muy resultón, pero en mi opinión, es significativamente muy confuso y de escaso valor.
- La opción predeterminada es "
Proporción", que representa la diferencia como hemos indicado. 
Si elegimos la opción "Par", todos los gráficos se dibujan al mismo tamaño, sin importar las distintas magnitudes.
Si elegimos la tercera opción, "Apiladas", los gráficos se dibujan uno encima de otro, alineándose por sus centros y con una diferencia de tamaño necesaria para hacerlos visualmente diferenciados que no tiene nada que ver con las distintas proporciones de los datos.
Advertencia: El problema es que el ojo humano distingue bastante bien las distintas proporciones entre distancias pero tiende a confundirse cuando compara las diferencias de tamaño de área.

Dicho con un ejemplo: Tendemos a creer que en los cuadros de arriba, el número "2" mide el doble que el número "1", cuando en realidad su área es cuatro veces mayor —el número "3" es el que realmente tiene el doble de área que el número "1"—.

Esto hace que no tenga mucho sentido el uso de gráficos de área para comparar magnitudes, especialmente las agrupadas, que posiblemente se perciban mejor con gráficos de barras o columnas apiladas, como vimos en el ejemplo superior.
Cambiar el orden de presentación de los datos en el gráfico
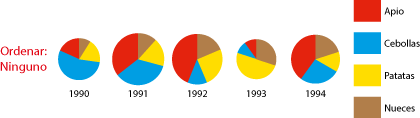
El apartado "Ordenar" de la zona "Opciones" del menú "Objeto – Gráfica – Tipo" permite ordenar los datos en el sentido de las agujas del reloj empezando por el punto que en un reloj serían las doce.


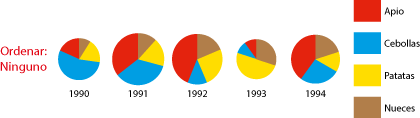
La opción predeterminada "Ninguno" es que los datos se colocan en el orden en el que estén en el cuadro de diálogo "Datos"; es decir, tal y como se han escrito. Lo mismo ocurre con las leyendas, que se escriben de abajo (la primera) arriba (la última).-


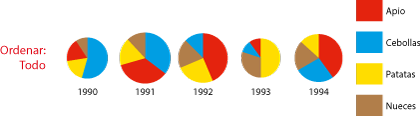
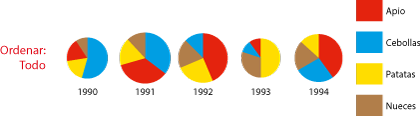
La opción "Todos", ordena los datos en el sentido de las agujas del reloj de forma absoluta de mayor a menor, sin tener en cuenta el orden en el que se escribieron. Las leyendas no se ordenan, se escriben tal y como están escritas en el cuadro de diálogo de "DatosEsta opción "
Todos" es posiblemente la mejor opción en el caso de gráficos individuales, ya que ayuda mucho a la interpretación visual de los datos. En el caso de varios gráficos con el mismo tipo de gráficos, variar la posición relativa de los valores puede ser causa de confusión, por lo que debe ponderarse su uso. 

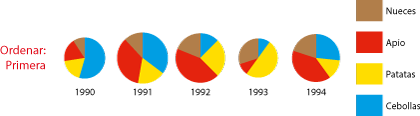
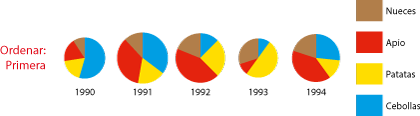
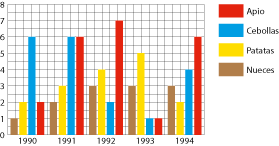
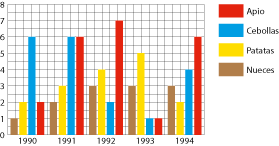
La tercera opción, "Primera" es básicamente la misma que "Todos" con dos diferencias: Si hay más de un gráfico, los valores se ordenan de mayor a menor en el primer gráfico, situado más a la izquierda, y los demás se ordenan siguiendo ese mismo orden, leyendas incluidas, sin importar la magnitud de sus respectivos valores o como se escribiesen: El primero manda.


Para que tengas más claro el funcionamiento de las tres opciones, te sugiero que consultes la versión en columnas del mismo gráfico. Posiblemente lo entiendas todo mucho mejor.
Conclusión
Como ya dije al explicar los gráficos de barras y columnas, intentaré tratar con más detalle el formateo a fondo de los gráficos en Illustrator en una página aparte si me es posible.
[© Gustavo Sánchez Muñoz, 2024] Gustavo Sánchez Muñoz (también identificado como Gusgsm) es el autor de esta página. Su contenido gráfico y escrito se puede compartir, copiar y redistribuir total o parcialmente sin necesidad de permiso expreso de su autor con la única condición de que no se puede usar con fines directamente comerciales (es decir: No se puede revender, pero sí puede formar parte como citas razonables en trabajos comerciales) y los términos legales de cualquier trabajo derivado deben ser los mismos que se expresan en la presente declaración. La cita de la fuente con referencia a este sitio y su autor no es obligatoria, aunque siempre se agradece.
Comentarios
Añadir nuevo comentario