
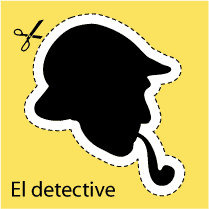
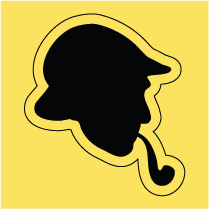
A veces queremos dibujar una línea discontinua de recorte en torno a una imagen, como si fuera un cupón recortable. En Adobe Illustrator es sencillo aunque no sea intuitivo:
El procedimiento
-

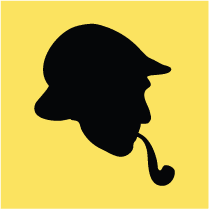
Se selecciona la figura que se quiere contornear (en este caso, la cabeza de detective)
-

Con la imagen aun seleccionada, vamos al menú "
Objeto - Trazado - Desplazamiento", que sirve para dibujar una línea exterior a la selección que esté activa (lo seleccionado permanece sin alterar).
En "
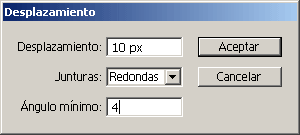
Desplazamiento" se indica cuánto se quiere que sobresalga el trazado hacia fuera del objeto original. En la opción "Junturas" indicaremos "Redondeadas" para que los bordes no tengan esquinas y picos, sino que sean siempre curvas suaves. La opción "Ángulo mínimo" es un poco compleja de explicar y como el valor de fábrica "4" suele ser adecuado, la dejaremos así y aceptaremos.
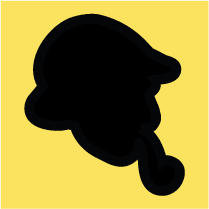
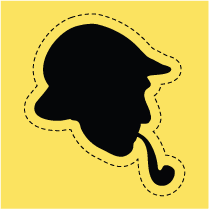
Mirando sólo los trazados (
"Ctrl + Y"), veremos que la imagen original se mantiene y que se ha añadido un nuevo trazado alrededor. Coloreamos el trazado con "Negro" y le damos de color de relleno "Ninguno". -

Ponemos las rayas o puntos a la línea recortable: En el menú "
Ventana - Trazo", marcamos la opción "Línea discontinua" (si no la ves, expande la paleta con "mostrar opciones" en la flecha lateral derecha de la paleta).Para hacer rayas, marca un valor de "
guión" el doble de largo, por lo menos, que el valor de "hueco". -

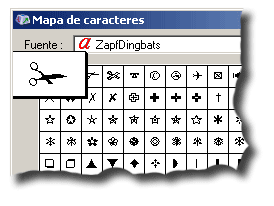
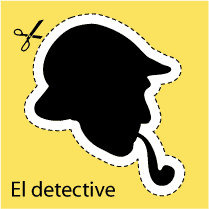
Para rematarlo, seleccionamos un caracter con forma de tijera en una fuente que lo tenga (en este caso, la Zapf Dingbats, de Adobe) y añadimos los textos y colores que queramos.
-

Ya está. Tan sencillo como esto.
Advertencia
La forma que uses para recortar puede ser un trazado simple, como el usado en este ejemplo o una forma muy compleja con varios trazados. La diferencia es que en el caso de formas complejas, el resultado puede tardar mucho y generar muchos pequeños trazados no deseados. Por eso, en esos casos, es mejor duplicar la forma en otra capa y trabajar el trazado resultante para eliminar los originales y todos los minitrazados no deseados.
[© Gustavo Sánchez Muñoz, 2024] Gustavo Sánchez Muñoz (también identificado como Gusgsm) es el autor de esta página. Su contenido gráfico y escrito se puede compartir, copiar y redistribuir total o parcialmente sin necesidad de permiso expreso de su autor con la única condición de que no se puede usar con fines directamente comerciales (es decir: No se puede revender, pero sí puede formar parte como citas razonables en trabajos comerciales) y los términos legales de cualquier trabajo derivado deben ser los mismos que se expresan en la presente declaración. La cita de la fuente con referencia a este sitio y su autor no es obligatoria, aunque siempre se agradece.
Comentarios
Añadir nuevo comentario