En este tutorial veremos como añadir códigos QR dinámicos a los carnets que creamos en "Cómo combinar datos dinámicos en Adobe InDesign CC 2015".
Se pueden poner muchas cosas en un código QR
Aunque en teoría en un código QR de Adobe InDesign, podemos poner sólo 5 tipos de datos —los detalles son complejos y caen fuera del objetivo de este tutorial—, si aprendemos a construir una URL apropiada, podemos hacer muchas cosas interesantes.

|

|

|

|

|
Advertencia: Debemos comprobar siempre algunos de los códigos resultantes con el lector de QR de un móvil o tableta para comprobar que están bien construidos y son operativos. Nunca se sabe dónde va a haber un error.
Como en el caso de los otros datos dinámicos para una "Combinación de datos", el código necesitará un contenedor —en este caso, una caja de imagen—. Al crearse de forma dinámica, el código QR adaptará su tamaño al lado menor de la caja, sin deformarse. Por eso, queda a criterio del diseñador hacerla de un tamaño adecuado para que los lectores de códigos puedan leerla.
La regla general es que, a mayor cantidad de información que pongamos dentro del código, mayor número de módulos (cuadraditos negros y blancos) usará, por lo que, para conservar su legibilidad por parte de los dispositivos, debemos darle un tamaño mayor.
Además, como en impresión los rasgos demasiado pequeños se pueden empastar volviéndose ilegibles para los dispositivos, si tenemos dudas sobre el tamaño adecuado, conviene hacer una prueba impresa de un resultado y pasar un lector móvil por el código para comprobarlo.
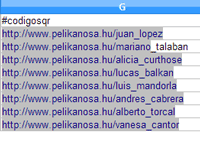
La etiqueta de los códigos QR debe ir precedida de #
Los códigos QR en un archivo CSV destinado a una “Combinación de datos” de InDesign se referencian poniendo un carácter almohadilla o hashtag (#) al inicio de la etiqueta de los datos —es decir, el nombre de la primera columna—. Ese carácter # le dice a InDesign que debe interpretar los datos de esa columna como códigos QR.
En nuestro caso pondremos simplemente una dirección web del tipo http://www.pelikanosa.hu/nombre_de_persona que conduciría a la página web personal de cada empleado en la filial húngara de nuestra empresa (que, obviamente, no existe).
Como cuenta Colin Flashman en InDesign Secrets, para crear cadenas de texto significativas en la construcción dinámica de códigos QR existen fórmulas en las hojas de cálculo como Microsoft Excel que permiten eso y tareas aún más complejas.

Yo no soy experto en esas lides y simplemente doy por hecho que ya tengo una columna de datos llamada #codigos_qr que contiene los datos adecuados y que está en mi archivo CSV con los datos de los empleados que ya usé en el tutorial anterior.

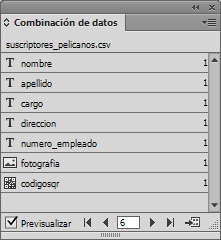
Abro la plantilla de InDesign y voy a la paleta de “Combinación de datos”, donde escojo la opción “Actualizar archivo de origen de datos” para que aparezca la nueva columna de datos.

Si todo ha ido bien, en última posición tendré un dato llamado "códigos_qr" identificado como ese tipo de datos por el icono de un código QR como el que se ve en la imagen superior.

Ahora creamos una caja para alojar los nuevos datos, con las precauciones de tamaño arriba indicadas. Como necesitamos un cierto espacio, modificamos el diseño de la tarjeta. Si quisiesemos colocar más datos dentro de los códigos QR, deberíamos plantearnos colocarlos en el reverso del carnet.
La caja puede tener el color que queramos, “Ninguno” incluido, pero los colores de un código QR creado dinámicamente no se pueden cambiar en la plantilla, antes de crear los resultados individuales. El resultado está siempre en la muestra “[Negro]”.

El único truco para cambialos de color es dar a la caja fondo "[Ninguno]" y pasar la caja a modo de fusión "trama" en el menú "Centana - Efectos", lo que la colocará en blanco pero cualquier cosa que pueda dificultad la lectura de los dispositivos —y los carnets tienden a desgastarse dentro de las carteras, por cierto— es una mala idea.
Volvemos a marcar la casilla de "Previsualizar" de la paleta "Combinación de datos" y comprobamos que no hay resultados extraños. En este momento conviene comprobar al azar un par de código con el lector del móvil. Si los trazos del código QR se previsualizan demasiado bastos y gruesos probablemente se deba a que tenemos en ese objeto un "Rendimiento de visualización" "Típico", con ponerlo en modo "Visualización de alta calidad" se debería ver bien.

Ya podemos realizar la combinación de datos como describimos en el tutorial sobre cómo combinar datos dinámicos en Adobe InDesign CC 2015. Los carnets de los empleados deberían tener su correspondiente código dinámico.

En el documento resultante de la fusión, como esos códigos siguen siendo códigos QR generados por Adobe InDesign, si queremos modificar alguno, podemos ir a él, seleccionarlo y, a través del menú "Objeto – Editar código QR" hacer las modificaciones que queramos —incluida la de cambiar el color del código—.
[© Gustavo Sánchez Muñoz, 2024] Gustavo Sánchez Muñoz (también identificado como Gusgsm) es el autor de esta página. Su contenido gráfico y escrito se puede compartir, copiar y redistribuir total o parcialmente sin necesidad de permiso expreso de su autor con la única condición de que no se puede usar con fines directamente comerciales (es decir: No se puede revender, pero sí puede formar parte como citas razonables en trabajos comerciales) y los términos legales de cualquier trabajo derivado deben ser los mismos que se expresan en la presente declaración. La cita de la fuente con referencia a este sitio y su autor no es obligatoria, aunque siempre se agradece.
Comentarios
Añadir nuevo comentario