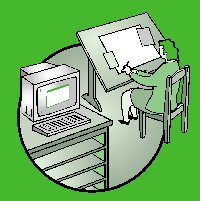
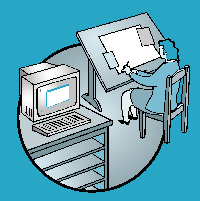
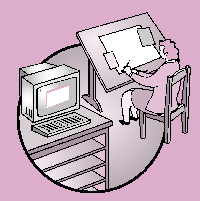
Las imágenes de trama o semitonos
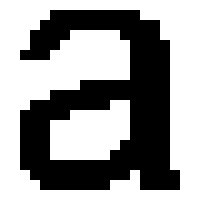
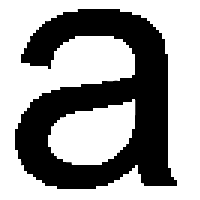
En el sentido tradicional (no digital), una imagen de trama es una imagen impresa o destinada a la impresión en la que los tonos intermedios de tinta (aquellos que no son ni 0% ni 100%) se logran imprimiendo puntos de diverso grosor que siguen una trama ordenada (tramado ordenado) o puntos de igual grosor con una distribución variable (tramado estocástico).

Las imágenes de trama, también llamadas "semitonos" (halftone pictures) se basan en una ilusión óptica: La de que, a cierta distancia, el ojo humano percibe una agrupación de puntos y espacios como si hubiera un solo tono continuo formado por el promedio de tono y contraste de espacios y puntos.