
Este es un pequeño tutorial pensado para que los recien llegados a este programa de dibujo vectorial vean algunos métodos de trabajo. La idea es sencilla: Un sello o logotipo con textos circulares y unos bordes dentados (al estilo cervecero o de oferta al barato).
El texto circular

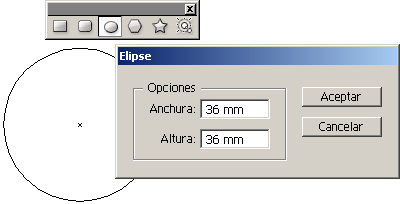
Abrimos Illustrator y dibujamos un círculo.

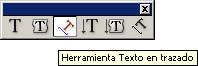
Para escribir en el círculo, usamos la herramienta "Texto en trazado".

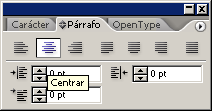
En el menú "Ventana - Texto - Párrafo" seleccionamos la alineación al centro. No es esencial pero facilita mucho el trabajo.

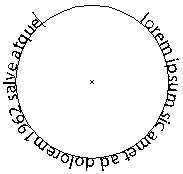
Pinchamos en cualquier punto del círculo y escribimos el texto que queramos.

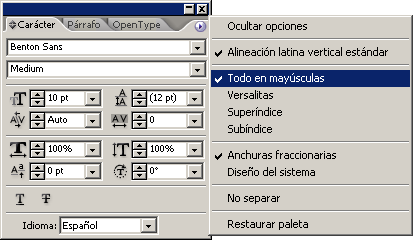
Con el círculo seleccionado, en el menú "Ventana - Texto - Caracter" establecemos el tipo de letra que nos apetezca (en este caso, Benton Sans Medium en caja alta, cuerpo 12).

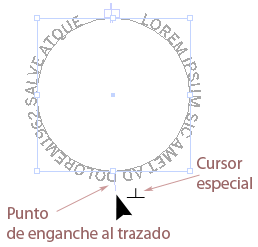
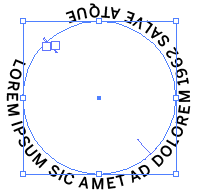
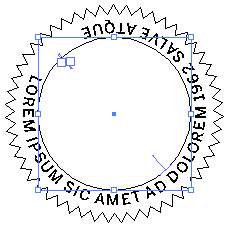
Por omisión, Illustrator coloca siempre el texto en un círculo con la línea base mirando hacia el interior. Esa colocación se puede cambiar: Seleccionamos el círculo con la herramienta "Selección" (la flecha negra) y ponemos el cursor en la zona inferior del círculo, justo en la línea vertical que habrá aparecido al escribir.

Veremos que el cursor toma una forma especial y que al lado derecho ha aparecido una especie de pequeña letra T invertida. Esa es la seña de que el cursor está preparado para pasar el texto al otro lado del trazado.
Lo pasamos simplemente llevando el cursor al otro lado del trazado hasta que vemos que el texto se situa al otro lado. Al hacer esto conviene tener apretada la tecla mayúscula para que el texto no baile en su posición con respecto al trazado.

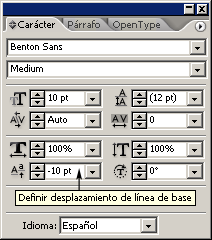
Con el circulo seleccionado, volvemos a la paleta "Caracter" y definimos un desplazamiento de la línea base de 10 puntos, igual al cuerpo del texto.

De este modo, situamos el texto por fuera del círculo (con lo cual el interletraje es más adecuado).
Actualización: Escribí este artículo hace ya tiempo y la forma de pasar el texto de un lado a otro del círculo era como se describe más arriba. Desde hace alguna versión, las cosas cambiaron para hacerse más sencillas:

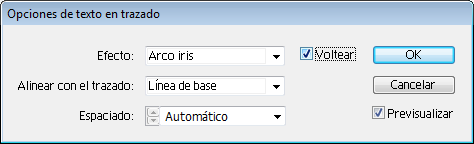
Hacemos el texto en el círculo y, con ese círculo aún seleccionado, vamos al menú "Texto - Texto en trazado - opciones". Al marcar la casilla "Voltear", se cambia de lado. Tan simple como eso.
El borde dentado

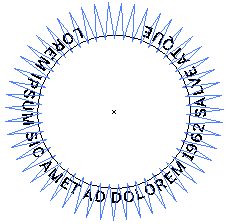
Abrimos la herramienta "Estrella". Pinchamos en el centro del círculo y, sin soltar el botón del ratón, estiramos hasta sobrepasar levemente el círculo de texto con las puntas de la estrella. Si los ángulos interiores se quedan muy cortos, da igual. No dejes de apretar el botón del ratón todavía.

Aprieta la tecla Control y empuja el cursor hacia el exterior de la estrella. Las puntas se reducirán porque los vértices de los ángulos interiores se desplazarán (o sea: Las puntas de la estrella se achatan). Si las puntas son pocas o demasiadas no importa. Sigue apretando el botón del ratón.

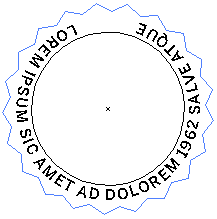
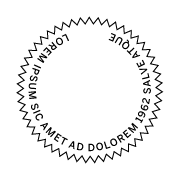
Suelta la tecla Control (no el ratón) y aprieta la flecha de cursor arriba o abajo del teclado. Cada golpe de la tecla hacia "arriba" añade una punta, cada golpe "abajo" quita una. Cuando la estrella tenga el aspecto de borde dentado que te guste, suelta el botón del ratón y tendrás la forma acabada.

Si el texto ha quedado un poco descolocado, lo más sencillo es seleccionar su círculo y, usando la herramienta giro, colocarlo a nuestra conveniencia.
Los remates
Lo único que nos queda es añadir los detalles que creamos convenientes y los colores apropiados y ya estará terminado.

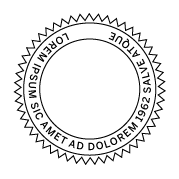
Añadimos dos círculos internos para abrazar el texto.

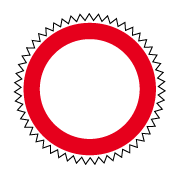
Seleccionamos ambos y, a través del menú "Objeto - Trazado compuesto - Crear", dejamos su interior hueco como una rosquilla, que a continuación coloreamos de rojo masa.

Añadimos otro círculo, lo llenamos de amarillo y lo enviamos detrás (menú "Objeto - Organizar - Enviar detrás". Ya, de paso, pintamos la estrella de negro.

Ahora ponemos un rectángulo negro centrado. Y, jugando con "Enviar detrás" y "Enviar delante", colocamos los objetos en el orden que queremos.
Para terminar, añadimos las letras centrales en blanco, ponemos las otras tanbién por blanco y, como ya hemos aprendido a hacer estrellas le añadimos un par de cinco puntas arriba y abajo.
¿Y con las dos orientaciones?

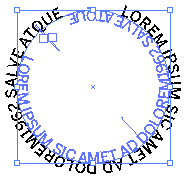
No es posible que un mismo trazado lleve dos líneas de texto (una por fuera y otra por dentro). Así, que para hacer un texto como el que se ve arriba (erratas tipográficas incluidas), la solución más fácil es hacer dos círculos iguales (uno encima de otro) y alinearlos al centro de ambos. Luego hay que jugar con los desplazamientos de línea base (lo que si se usan cuerpos por puntos es bastante fácil).
[© Gustavo Sánchez Muñoz, 2026] Gustavo Sánchez Muñoz (también identificado como Gusgsm) es el autor de esta página. Su contenido gráfico y escrito se puede compartir, copiar y redistribuir total o parcialmente sin necesidad de permiso expreso de su autor con la única condición de que no se puede usar con fines directamente comerciales (es decir: No se puede revender, pero sí puede formar parte como citas razonables en trabajos comerciales) y los términos legales de cualquier trabajo derivado deben ser los mismos que se expresan en la presente declaración. La cita de la fuente con referencia a este sitio y su autor no es obligatoria, aunque siempre se agradece.
Comentarios
Añadir comentario