Numerar automáticamente las páginas en Adobe InDesign
Adobe InDesign tiene unas potentes opciones de numeración automática muy útiles en documentos largos. Al igual que Quark, tiene tres caracteres especiales que si se insertan, se cambian automáticamente por el número de la página en la que se encuentran, el de la página anterior o el de la página siguiente. O casi, ya que su funcionamiento no es siempre transparente y conviene explicarlo en detalle.

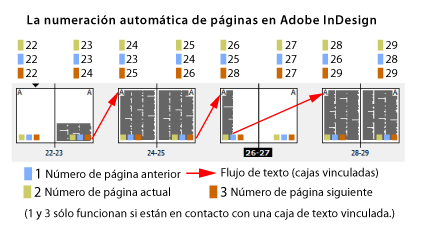
Si en cualquier caja de texto vamos al menú "Texto - Insertar carácter especial - Numeración automática de páginas", se pondrá un carácter que se cambia automáticamente por el mismo número de página en la que se encuentra. Si el número de página correspondiente es el 345, por ejemplo, ese único carácter se convertirá en el número 345.
Ese carácter se puede formatear y admite el uso de hojas de estilo de carácter y párrafo como cualquier otro texto. Aunque se componga de cuatro cifras, siempre se trata de un único carácter.